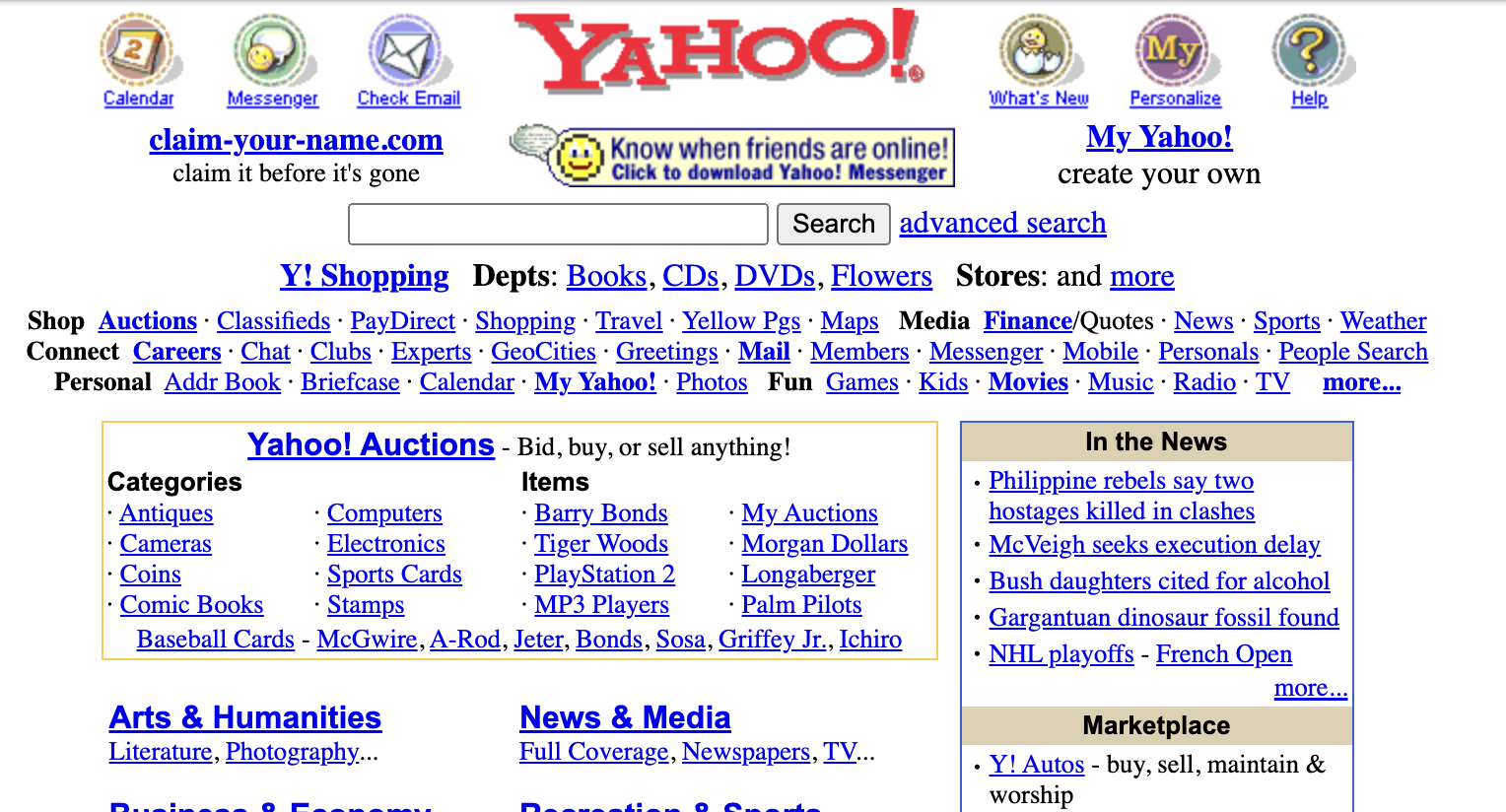
When the web grew to become fashionable within the Nineties, web sites had been static & adopted the design language of their creators : blue hyperlinks & pictures.

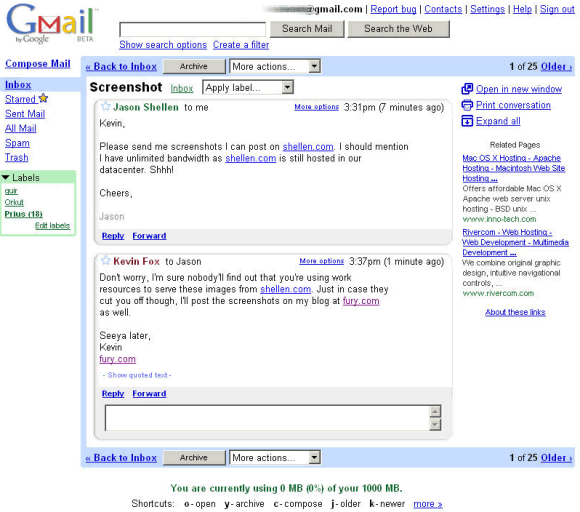
Then, we added interactivity with Javascript. In 2005, Gmail claimed the title of most refined app. Quickly there after, Google Maps enabled interactivity within the browser for 2D maps.

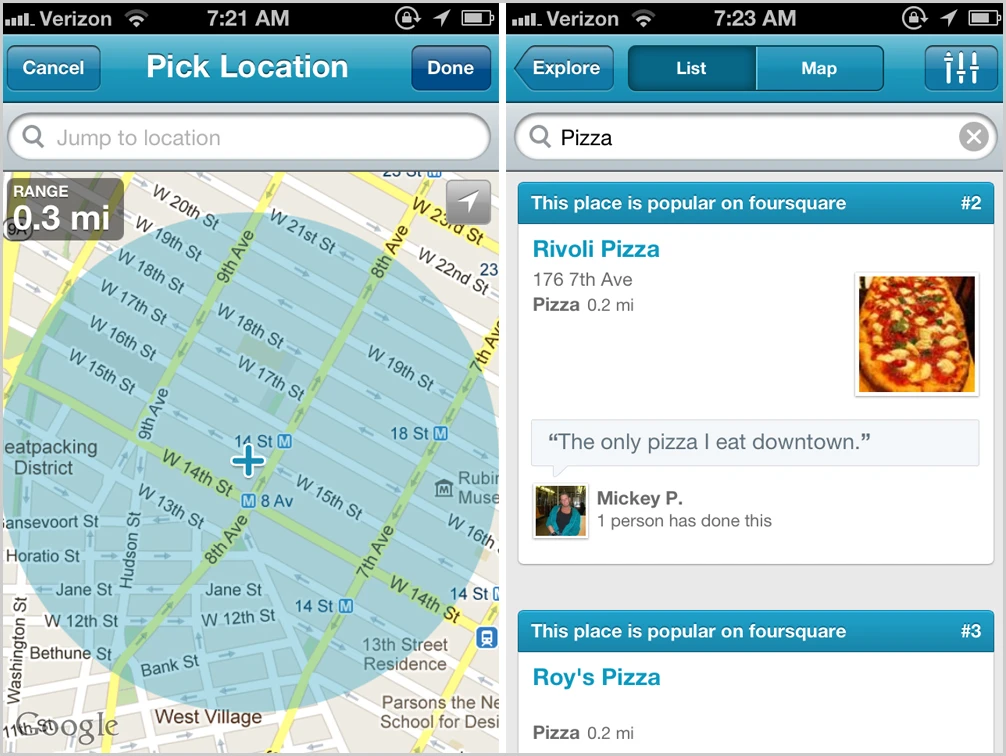
Subsequent, the primary cellular apps had been launched. FourSquare launched real-time location, which persists as a characteristic in Snapchat & Uber

picture credit score: Quick Firm
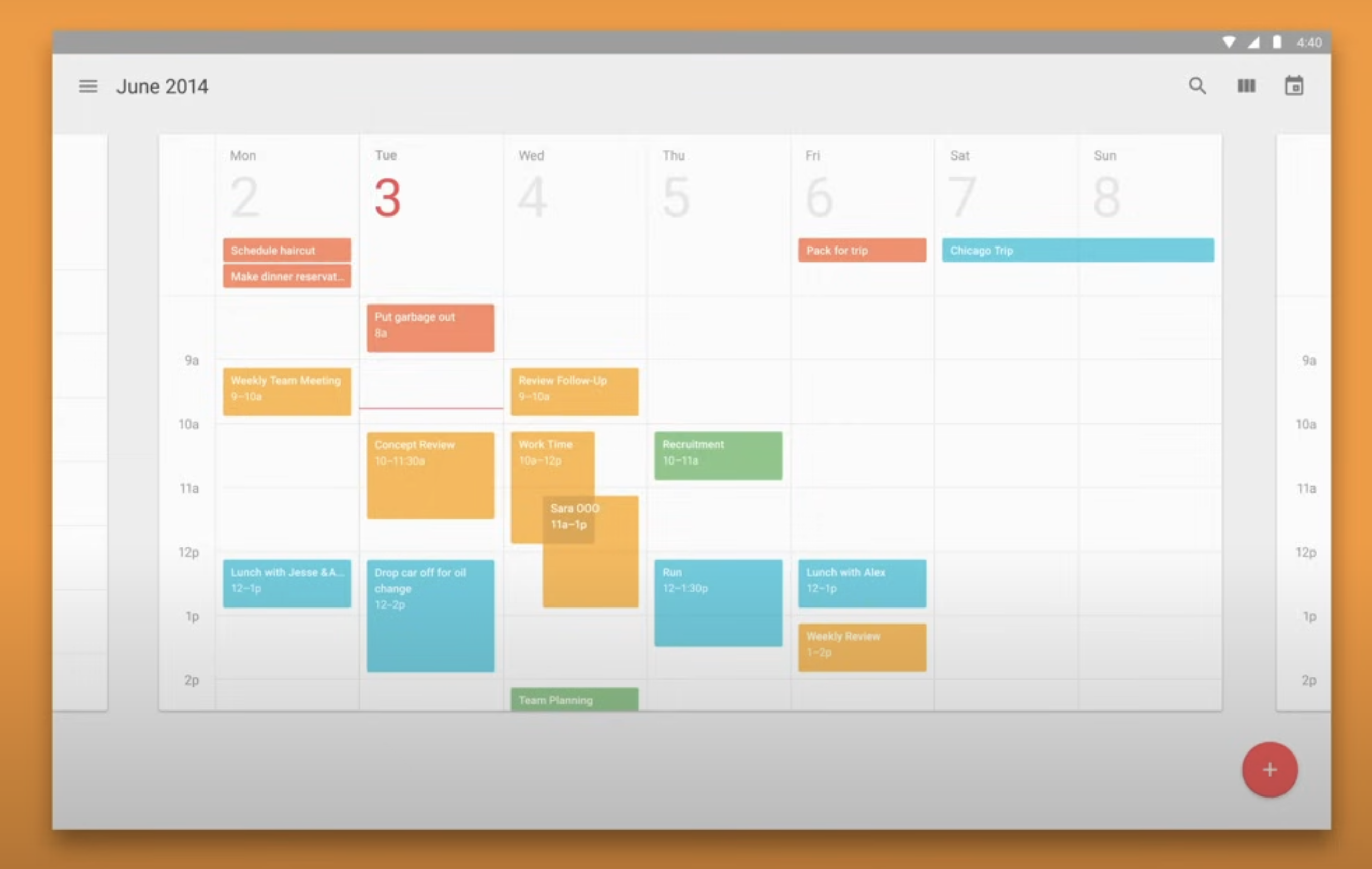
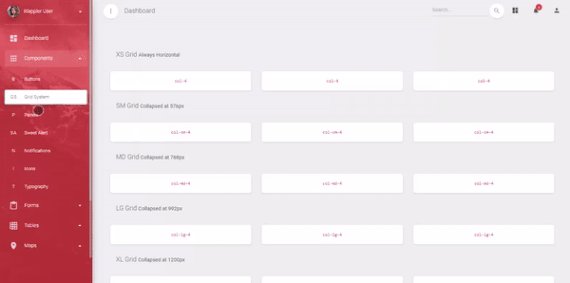
Google’s Materials Design unified Android & internet design with blocky, shiny colours.

On the similar time Apple launched Helvetica Neue with its working system Yosemite. That design language dominated the fundraising pitch designs of the epoch beginning with Apple occasions : black backgrounds, skinny fonts, & easy transitions.

Six years later, the Single Web page App (SPA) grew to become the dominant design sample bringing smoothness & interactivity in shopper purposes to web sites. The SPA was a response to the sluggish load instances of the earlier period & created internet pages that had been sometimes longer & modified as an individual scrolled.

picture credit score : George Petrov
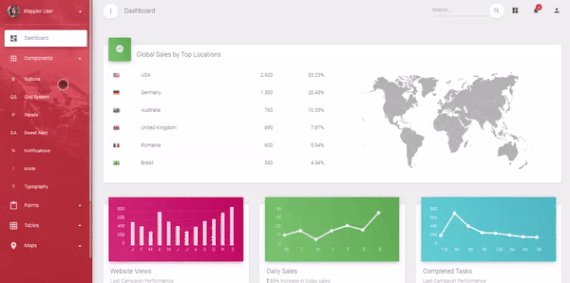
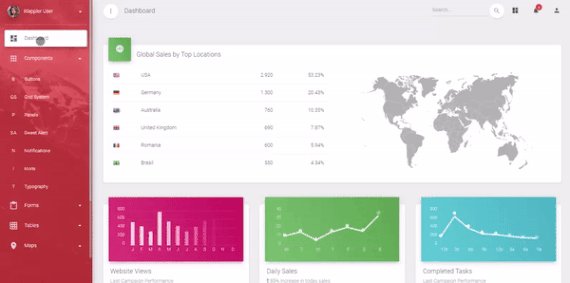
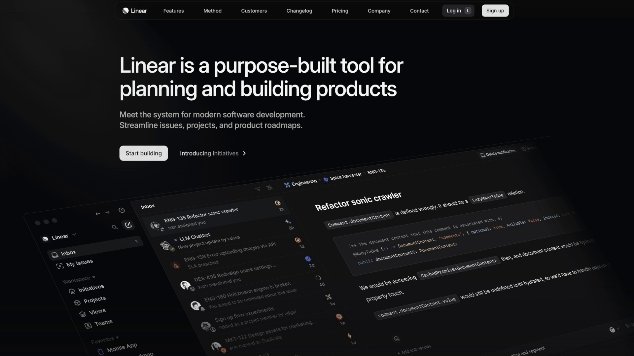
Present design has perfected the SPA with easy transitions & a deliberate feeling of progressive reveal.

Immediately, state-of-the-art AI design appears to be like like this.

It’s laborious not to attract a parallel with the Yahoo web page of 1999. What’s going to the subsequent design period seem like? The one constructed for AI?

